It looks like you are on Windows or Linux. Please note that Color Producer is for macOS® 10.11+, 64-bit.
The process of experimenting with color is frustratingly slow - even when you use the developer tools included in browsers. Finding the right CSS properties is time consuming, and requires digging through the DOM tree. Due to this we settle on sub-par designs.
Color Producer aims to fix that by giving you a productive way to explore uses of color in your website designs. Changes are instant and ideas can be tested in seconds rather than hours.

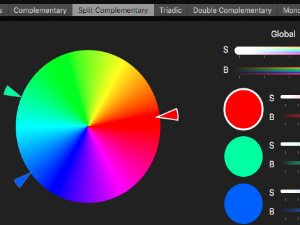
Color Wheel
Discover beautiful color combinations with an effective color wheel.
- Analogous
- Complementary
- Split Complementary
- Triadic
- Double Complementary
- Monochromatic

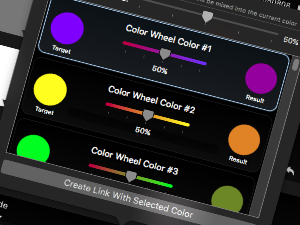
Color Links
Instantly connect colors used on your website to the Color Wheel.
- Links allow you to mix colors together (0-100%)
- Link to color wheel colors
- Link to other colors on the page
- Link to colors you've saved

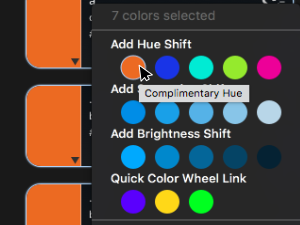
Color Modifiers
Stack up changes to a color - and get the fine-tuned results you want.
- Hue Shift
- Saturation Shift
- Brightness Shift
- Alpha Shift
- Instant feedback

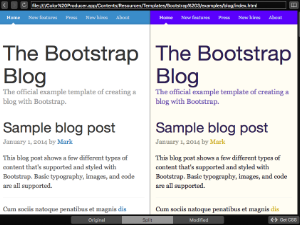
Live Remix
See your changes in real-time, and side-by-side with the original design.
- Browser powered by WebKit
- Foundation 6 templates
- Bootstrap 3 templates

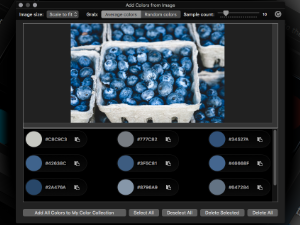
Extract Colors from Images
Extract colors from logos or header images to kickstart the design process.
- Both an average and random extraction algorithm
- Choose the number of samples to take

Built for speed
Built from the ground up to provide instant feedback.
- Select multiple colors and right click to quickly add a modifier/link to all
- Hovering over a modifier/link provides an instant preview in the Live Remix browser
- Search by color name or CSS selector